Dopo essere letteralmente impazzito nel tentativo di farlo funzionare, aver cercato in lungo e largo, sono finalmente arrivato ad un metodo funzionante.
Se avete Symphonic Choirs della EastWest, e volete farlo funzionare con il WordBuilder (il tool per la creazione di parole per i cori), e logic studio 9, ecco dei semplici passi da seguire.
Innanzitutto eseguite l’installazione di tutta la suite (circa 40 giga di roba).
Poi dovrete procurarvi un nuovo player per i multi files di Symphonic Choirs perche il plugin nativo è troppo vecchio e non viene visto da Logic Studio. Io ho preso Native Instruments Kontakt Player 4.0 che e’ piu che sufficiente.
Fate partire WorldBuilder e selezionate questi settings:
Poi selezioniamo una frase di test da quelle disponibili in latino
Ora che abbiamo preparato Wordbuilder passiamo a Logic Studio .
Facciamolo partire con un nuovo progetto, e prepariamo due tracce:
La prima traccia è una traccia External Midi che faremo puntare alla porta di WorldBuilder1
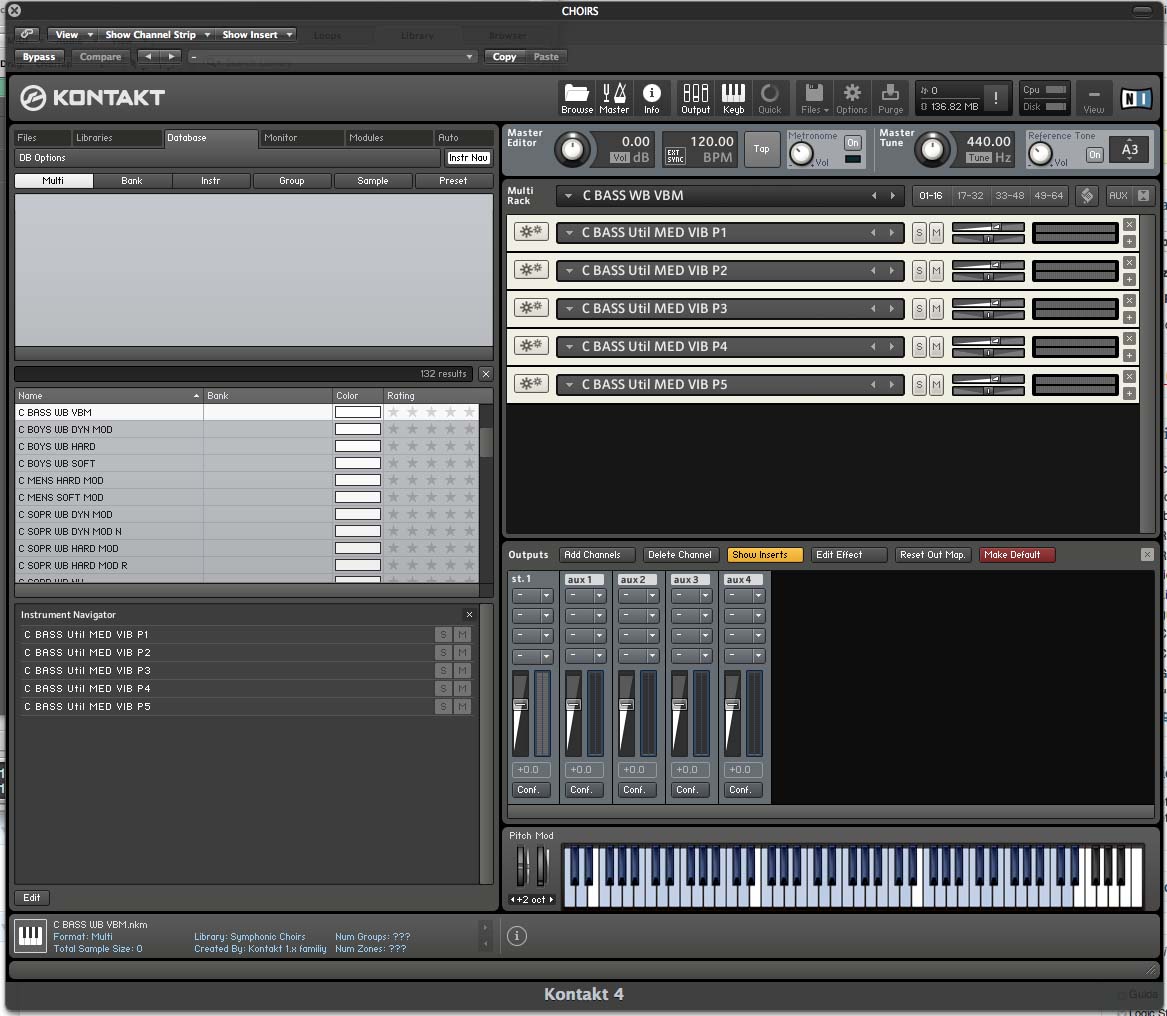
La seconda traccia invece è un Software Instrument . Andiamo Sulla sezione di I/O della traccia e carichiamo il plugin player Kontakt 4.0
Si aprirà il plugin.
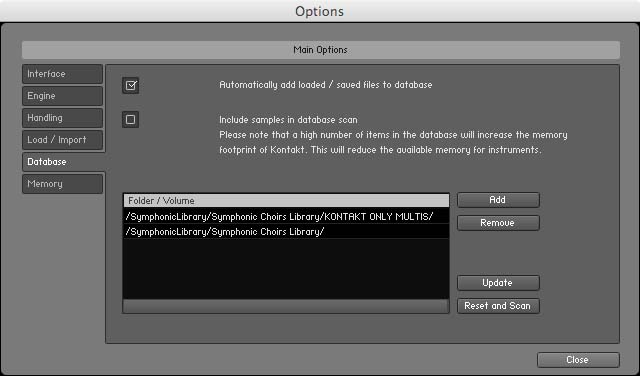
Nella sezione di configurazione , andiamo ad impostre il path dei multi (i pacchetti di suoni) di Symphonic Choirs:
A questo punto carichiamo le voci di Symphonic Choirs.
I multi da caricare sono quelli che hanno nel nome le lettere WB (wordbuilder).
Selezioniamole dai Basses cosi come abbiamo scelto sul wordbuilder:
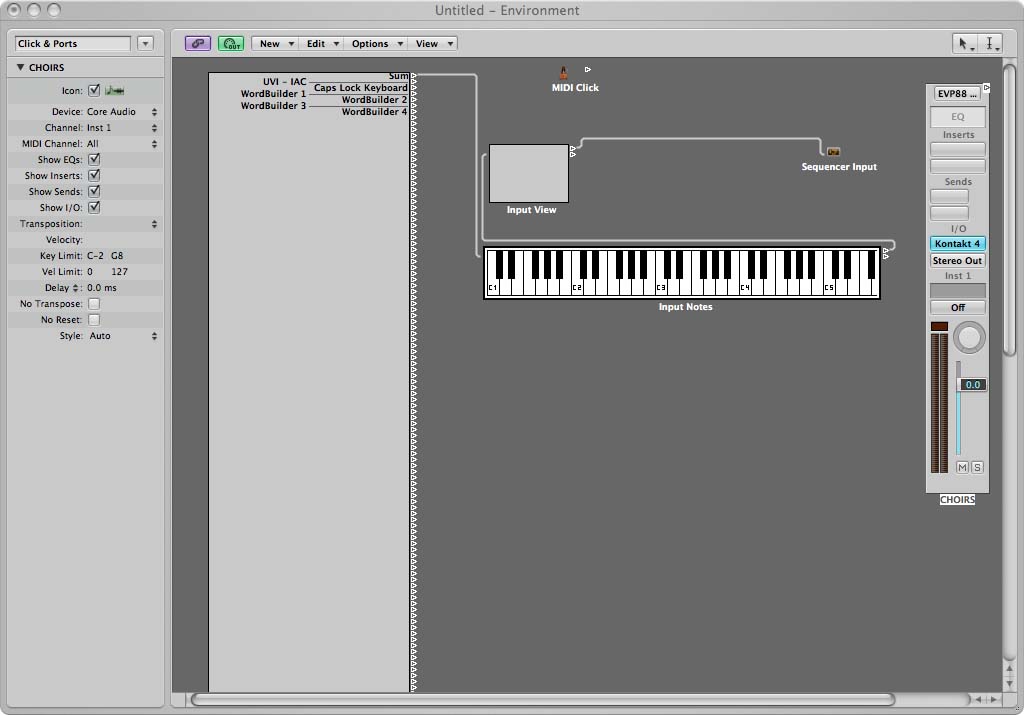
Ora dobbiamo configurare le rotte midi su Logic Studio, per far questo apriamo la finestra dell’environment (command 8)
Dalla vista Mixer, copiamo la traccia con il software instrument dei cori
poi dal menu in alto cambialo visualizzazione e andiamo a click & ports.
qui incolliamo il canale del software instrument
Poi selezioniamo il canale del wordbuilder1 e lo colleghiamo al canale appena incollato e cancelliamo il link sul “Sum”
Prendiamo invece la CapsLock Keyboard e lo colleghiamo con la tastiera midi nell’interfaccia, e selezioniamo poi tutti i tasti della tastiera in modo da registrare tutti gli eventi midi associati .
Fatto questo il plugin è configurato. Torniamo alla nostra finestra di Arrange e selezionando la prima traccia e premendo il tasto capslock siamo in grado di far apparire la tastiera midi e suonare qualcosa che riproduca le frasi impostate sul wordbuilder.
Mettendo questa frase sul wordbuilder
mo r!E t!O rE t!e Sa lO t!ant!
(il votox di Morituri te Salutant)
ecco cosa esce fuori: