Generalmente basta utilizzare un immagine png predefinita per mostrare uno splash screen durante la fase di caricamento dell’applicazione.
Per far questo basta mettere un’immagine chiamata Default.png e magicamente quando clicchiamo sull’icona dell’applicazione sul nostro iphone, il dispositivo va a cercare l’immagine e a mostrarla per la durata dell’inizializzazione dell’applicazione.
Secondo le guidelines e le best practises non andrebbe mostrato nessuno splash screen perche l’applicazione dovrebbe caricarsi nel minor tempo possibile, e non è corretto ritardare lo startup per mostrare questo tipo di immagini.
In realtà questo non avviene quasi mai, e comunque abbiamo bisogno quasi sempre di mostrare il titolo, e qualche credit in fase di startup della nostra iphone App e una progress bar, e magari lasciare per qualche secondo visibile questo splash screen indipendentemente da quanto ci mette l’app a caricarsi (per mostrare il logo di chi l’ha realizzata etc etc)..
In questo tutorial andiamo a realizzare un semplice approccio per la definizione di un protocol che descriva il comportamento generico di uno splashscreen e implementarlo nel nostro Application Delegate.
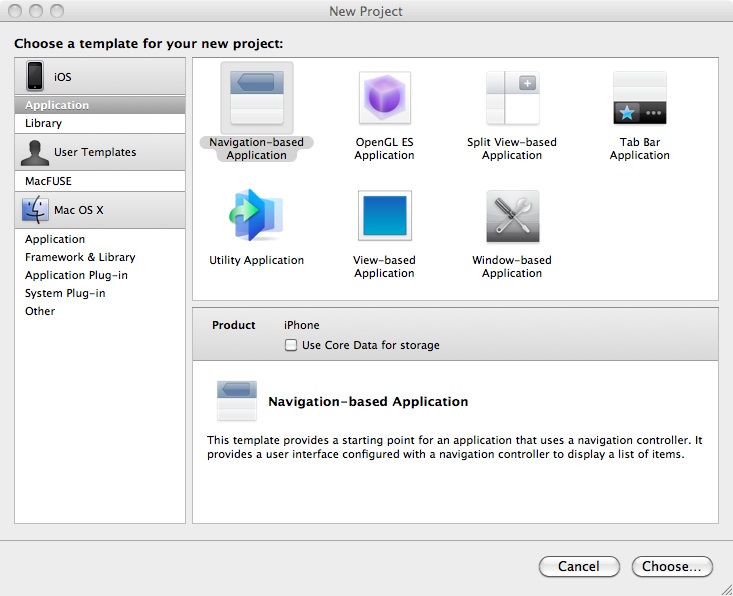
Innanzitutto creiamo un nuovo progetto iOS Application da XCode, selezionando il modello Navigation-based Application
Ora andiamo nel progetto appena creato, e aggiungiamo nelle Classes un oggetto di tipo Objective-C Protocol e lo chiamiamo splash.
Nel codice generato, aggiungiamo i due metodi che descrivono l’interfaccia standard di un oggetto che utilizza lo splashScreen.
1 2 3 4 5 6 7 8 | #import <UIKit/UIKit.h> @protocol Splash - (void)showSplash; - (void)hideSplash; @end |
Ora che abbiamo definito il protocol per lo splash, andiamo a modificare il nostro application Delegate, per definire nell’interfaccia , che utilizza il protocol creato, e aggiungere il riferimento alla view che l’applicazione utilizzerà per mostrare lo splash.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | #import <UIKit/UIKit.h> #include "splash.h" @interface splashTutorialAppDelegate : NSObject <UIApplicationDelegate,Splash> { UIWindow *window; UINavigationController *navigationController; IBOutlet UIView *splashView; } @property (nonatomic, retain) IBOutlet UIWindow *window; @property (nonatomic, retain) IBOutlet UINavigationController *navigationController; @end |
Ora andiamo nell’implementazione del App delegate, e aggiungiamo l’implementazione dei due metodi definiti nel protocol Splash, e mettiamo il codice di startup nello splash nel metodo di fine caricamento applicazione.
Per mostrare lo splash creiamo a runtime un modalViewController e scheduliamo un selector che punti al metodo hideSplash, temporizzandolo, ad esempio ad un secondo (cosi attendiamo il tempo di caricamento effettivo dell’applicazione, piu un secondo)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 | #import "splashTutorialAppDelegate.h" #import "RootViewController.h" @implementation splashTutorialAppDelegate @synthesize window; @synthesize navigationController; #pragma mark - #pragma mark Application lifecycle - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. // Add the navigation controller's view to the window and display. [self.window addSubview:navigationController.view]; [self.window makeKeyAndVisible]; [self showSplash]; return YES; } -(void)showSplash { NSLog(@"show Splash"); UIViewController *modalViewController = [[UIViewController alloc] init]; modalViewController.view = splashView; [navigationController presentModalViewController:modalViewController animated:NO]; [self performSelector:@selector(hideSplash) withObject:nil afterDelay:1.0]; [modalViewController release]; } //hide splash screen - (void)hideSplash{ NSLog(@"hide Splash"); [[navigationController modalViewController] dismissModalViewControllerAnimated:YES]; } - (void)applicationWillResignActive:(UIApplication *)application { /* Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state. Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game. */ } - (void)applicationDidEnterBackground:(UIApplication *)application { /* Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. If your application supports background execution, called instead of applicationWillTerminate: when the user quits. */ } - (void)applicationWillEnterForeground:(UIApplication *)application { /* Called as part of transition from the background to the inactive state: here you can undo many of the changes made on entering the background. */ } - (void)applicationDidBecomeActive:(UIApplication *)application { /* Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface. */ } - (void)applicationWillTerminate:(UIApplication *)application { /* Called when the application is about to terminate. See also applicationDidEnterBackground:. */ } #pragma mark - #pragma mark Memory management - (void)applicationDidReceiveMemoryWarning:(UIApplication *)application { /* Free up as much memory as possible by purging cached data objects that can be recreated (or reloaded from disk) later. */ } - (void)dealloc { [navigationController release]; [window release]; [super dealloc]; } @end |
Ora che il codice è pronto, andiamo a modificare la View nell’interface Builder.
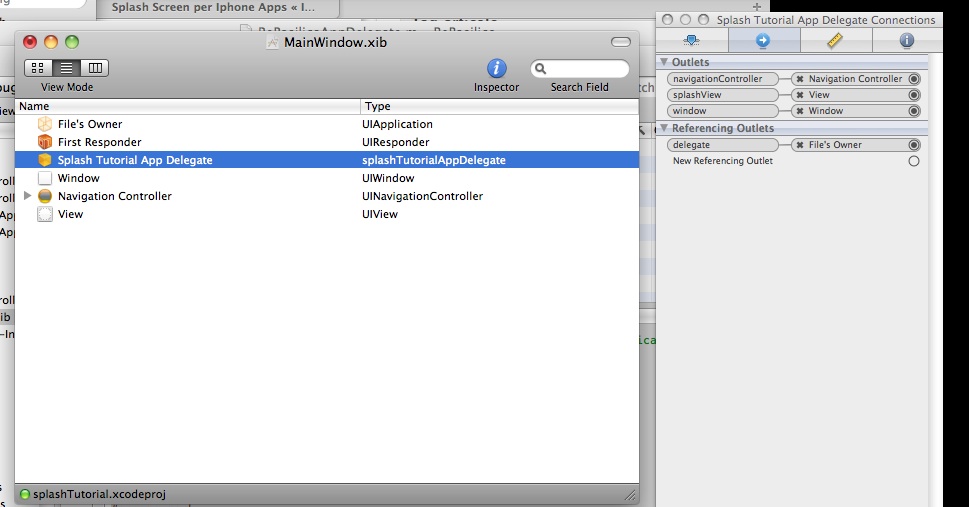
Apriamo quindi la MainWindow.xib e aggiungiamo una UiView e agganciamola con l’outlet splashView richiesta dal nostro ApplicationDelegate .
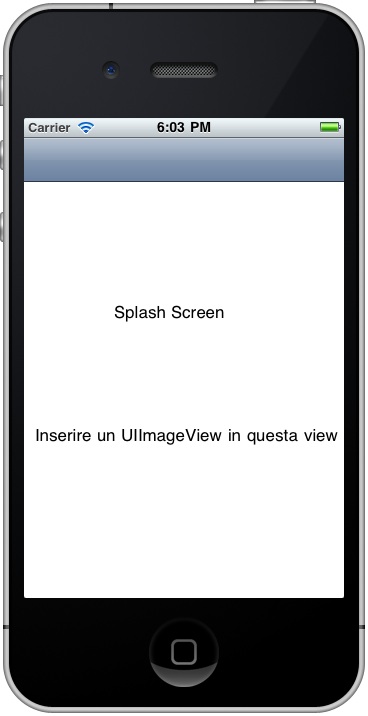
Quando verrà eseguito lo showSplash, verrà resa modale questa view per il tempo prefissato.
Ora torniamo su XCode e eseguiamo nel simulatore l’applicazione e vedremo comparire lo splash per un secondo circa e poi la view principale .
Scarica i Sorgenti Tutorial SplashScreen