Tempo fa mi sono imbattuto in un problema che poi come sempre si è risolto in maniera abbastanza ovvia (basta studiare), e che si è riproposto ultimamente a degli amici, per cui pubblico qui la soluzione.
Le Api di google maps, permettono l’uso (nel caso delle mappe dinamiche), di markers che direttamente in javascript ci fanno aggiungere i segnaposti sulle mappe.
Ora ogni segnaposto è previsto di una property text per mostrare ad esempio l’indirizzo passando sopra un marker. Se vogliamo invece mostrare una finestra con markup html all’interno allora dobbiamo utilizzare la InfoWindow, messa sempre a disposizione da google maps.
Per far in modo che questa infowindow sia posizionata e aperta al click di un marker dobbiamo registrare l’evento per ogni marker.
La documentazione di esempio di google maps fa l’esempio con un solo marker quindi erroneamente indica questo:
[cce lang=”javascript”]
google.maps.event.addListener(marker, ‘click’, function() {
infowindow.close();
infowindow.setContent(“markup html”);
infowindow.setPosition(marker.position);
infowindow.open(map, marker);
});
[/cce]
Il problema è che se marker è l’istanza corrente di un marker creato all’interno di un ciclo, quando andiamo a registrare il listener per l’evento “onclick” non dobbiamo riferirci a lui in questo modo “marker.position” per passare la posizione, perche cosi facendo passiamo la posizione dell’ultimo marker del ciclo.. Dobbiamo usare il this.. in modo che ogni listener abbia il riferimento alla sua istanza di marker.
(Si questa cavolata ha fatto perdere diverse ore a piu persone)
Praticamente quando andiamo a creare i nostri marker da mostrare, creiamo l’evento onClick per questo marker in questo modo:
[cce lang=”javascript”]
//dopo aver creato un marker
google.maps.event.addListener(marker, ‘click’, function() {
infowindow.close();
infowindow.setContent(this.html);
infowindow.setPosition(this.position);
infowindow.open(map, this);
});
[/cce]
la property html sul marker non esiste. La uso io (in javascript gli oggetti non sono altro che degli insiemi di property che possono essere manipolati dinamicamente) in genere durante la generazione dei markers per passare il markup che deve essere contenuto nella infowindow, cosi da non settare la property text e disabilitare il baloon standard.
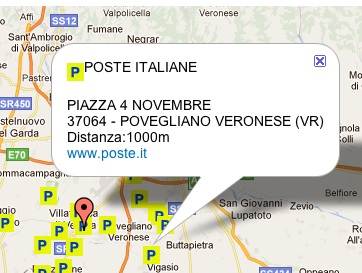
Esempio di marker con la InfoWindow:

That’s All Folks..
